Hammer Strength/Cybex Site Redesigns

About
Life Fitness is an American fitness equipment company that specializes in the production and distribution of exercise equipment, such as stationary bikes and treadmills. They developed the industry's first electronic stationary bicycle. As of 2015, the company has over 1,700 employees and twelve manufacturing facilities around the world. Some of their other properties include the brands Cybex and Hammer Strength, which focus on both cardio and weight training equipment. Life Fitness wanted to redesign Cybex.com and give Hammer Strength its own website. This involved moving Cybex.com from its .NET site to a new Drupal platform, while being aware of the clients brand guidelines and budget restrictions.
Cybex Process and Approach

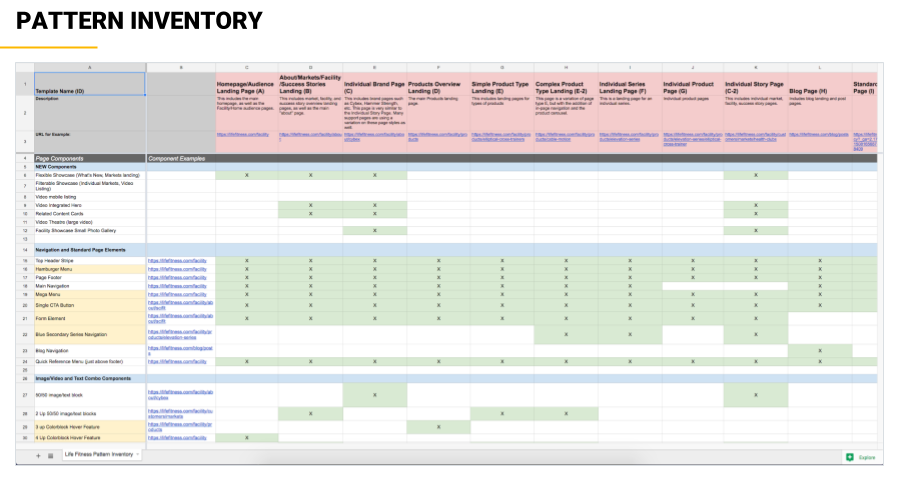
We began with a content inventory of the Cybex website to determine which pages to migrate, revise, or retire. We used Screaming Frog to crawl the site and provide us with a list of all website properties. We then created a pattern inventory of components on the Life Fitness pages, to determine which existing Drupal components could be reused or modified. Due to budget constraints, we were limited to creating just 6 new patterns for the site redesigns. This meant that figuring out which patterns could be repurposed was of utmost importance.
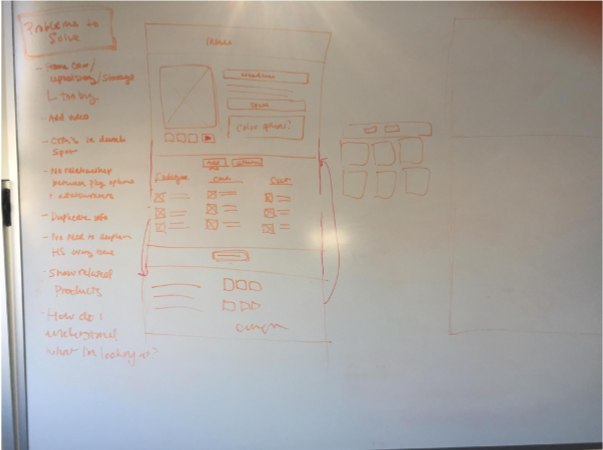
We then put together a recommended site map for the new Cybex.com. We wanted to make sure that the most important pages were easily accessed, and that all page types were accounted for. Once that was done, we began building wireframes for the mobile and desktop sites for the ~6 different page templates. We needed each page to accomidate the different types of content that could be included, so flexiblility in the design was a must. We also re-used existing components as much as possible, to cut down on development time. We wanted to focus not just on making it "look better" but on making high value design improvements that would affect the shopping experience. We began by brainstorming different site layouts, and sketching on a whiteboard. We needed to make sure that each pattern was accounted for, so we began by sketching the pages that had the highest number of patterns. Once we had that sketched out, it was easier to pull back the design to fit pages that had fewer patterns. Some of the changes we introduced: * Overall page storytelling and content hierarchy * Improving the display of featured facilities * Driving customers more directly to CTAs and relevant content After we had decided on a few different layouts, we went into Sketch to create the wireframes. We created interactive prototypes using InVision, to illustrate the flow through the site to different pages and components.

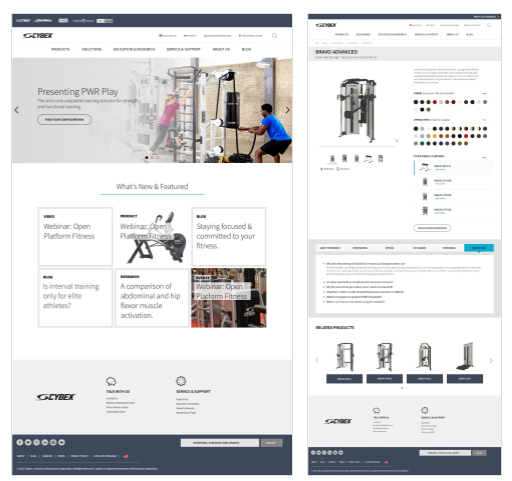
We met with the client to present options for the site layout. Once we received feedback on the design they preferred, we worked with a UI designer to pinpoint the look and feel of the site. Collaboratively we decided on a color scheme and presentation of featured content on the home page. To the right you can see the final visual design of the Cybex home page, and the product detail page. The client was happy with what we delivered, and commented many times that they enjoyed how we were able to spark good discussions from Life Fitness team members. Due to the collaborative nature of the team, the project finished on time and 5% under budget. We also lined up our next project for LifeFitness: the Hammer Strength site design.

Hammer Strength
Because Hammer Strength did not have it’s own website previously, the clients was heavily invested in making sure the brand was properly brought to life. Hammer Strength brand focuses on the athlete: loyalty, focus, and performance. They wanted this new site to embody those ideals. This exercise was more challenging than Cybex as the Hammer Strength style guide is extremely limited: the palatte was limited to black, white and gray, with no use of color at all (even for links – we tried). Again, because this site would be built on the Drupal platform, we needed to reuse components of the Life Fitness site whererever we could. We also needed to balance the needs of more than 20 different stakeholders with varying opinions of what this new site should be. Ultimately we had to create a look and feel that does justice to the brand, looks like a different site, but is still using the same platform and components.
Another challenge of the Hammer Strength site was to create a product page that could act as a sort of Product Configurator, to guide users in selecting the right product for them, until such time as a seperate interactive Product Configurator could be built. The overall goals of the project were:
- To improve the user experience for people looking for complex products
- To streamline the flow though product configuration areas
- To be able to integrate with a future, independent Configuration tool
- Better define calls to action within the page
- Phase out sell sheets for the Sales department
We began by going over the requirements document with the Business Analyst. We identified the Epic User Stories and high-level requirements for the new site. Once we had a handle on the needs of the site, we again used Screaming Frog to do a Content Analysis. We identified each page in the Hammer Strength site and again mapped the existing Life Fitness components to it. This helped us to understand what components could be reused, and which we would need to build into the system. We again took to the whiteboard to sketch out potential solutions for the complex product pages, keeping in mind that it needed to be aligned with existing Life Fitness components. We created two different concepts for the PDP using Sketch, one of which was more similar to the existing Hammer Strength pages, and one that was completely different in layout and design. We then created interactive prototypes of each using InVision, to show the interaction on the page.


The client responed very favorably to the "completely different" prototype, and requested that we go with that. We then worked with the visual designer to translate the wireframes into the final look of the pages, keeping in mind the very limited style guide for Hammer Strength. The client was impressed with our design, so much so that we had the fastest review meeting we’ve had on the project so far, with very minimal feedback. Client approved the wireframes with just one minor change, and approved the visual comps with minimal changes requested. We were again able to complete the project on time and under budget.
